Nivo Slider provides an easy and eye-catching way to showcase featured content. Nivo Slider gives administrators three important tools:

- A simple method of adding slides to the slideshow.
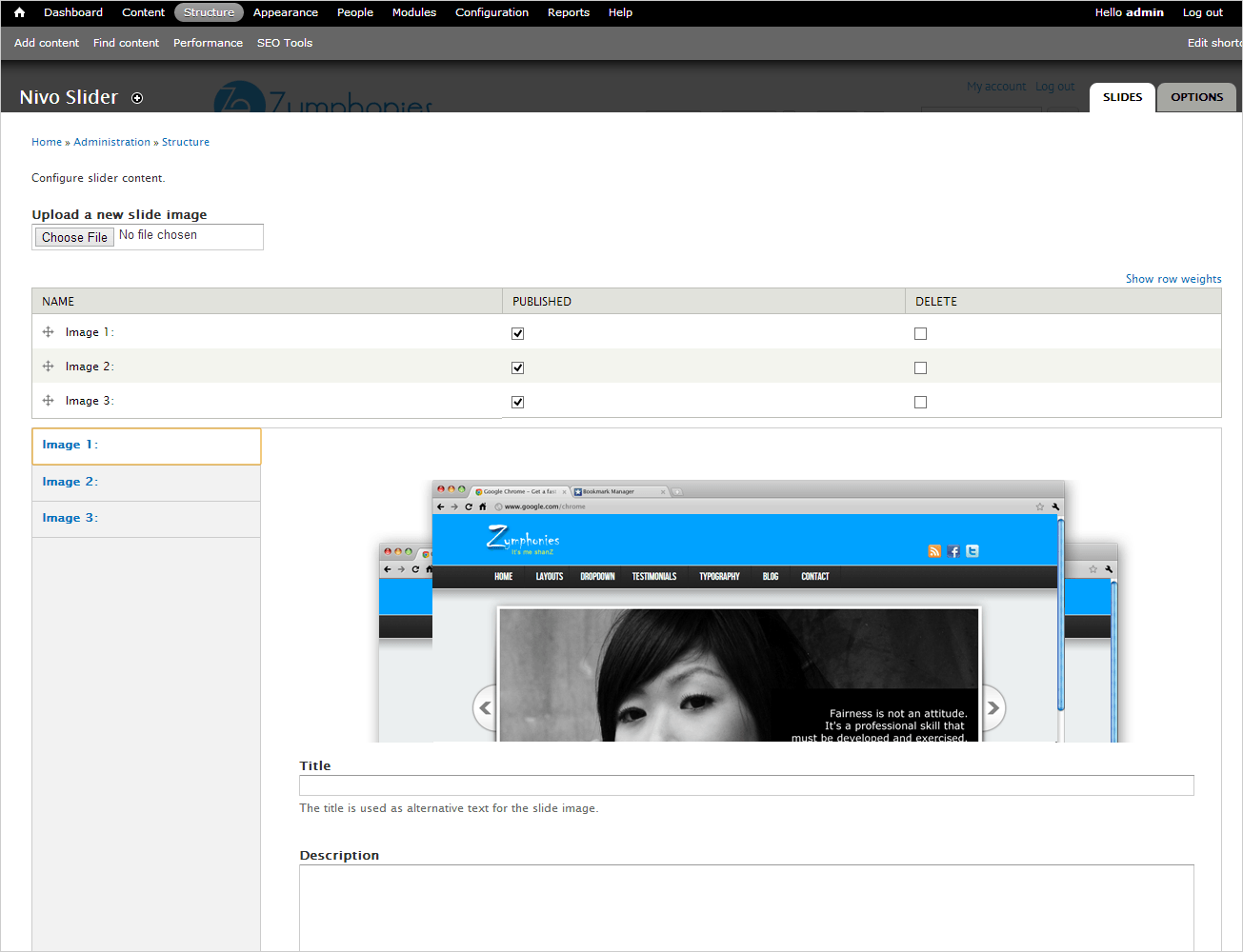
- An administration interface to configure slideshow settings.
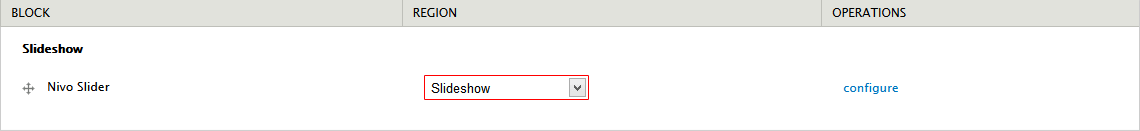
- Simple slider positioning using the Drupal block system.
Nivo Slider Installation
1. Install Libraries APImodule
2. Download the latest version of the Download Nivo Slider jQuery Plugin and extract it tosites/all/libraries or sites/sitename/libraries as you require. The extracted folder must be named nivo-slider.
3. Copy the Nivo Slider module to sites/all/modules or sites/sitename/modules.
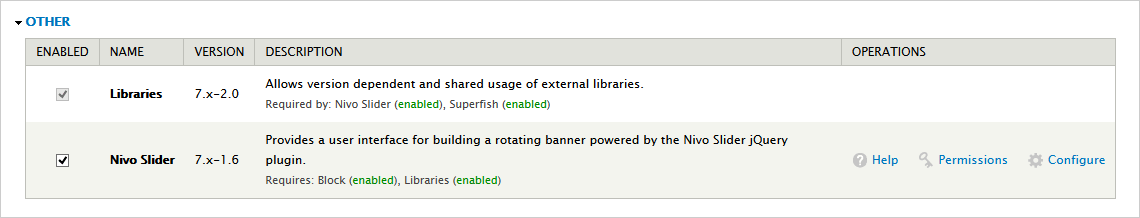
4. Enable Nivo Slider module.

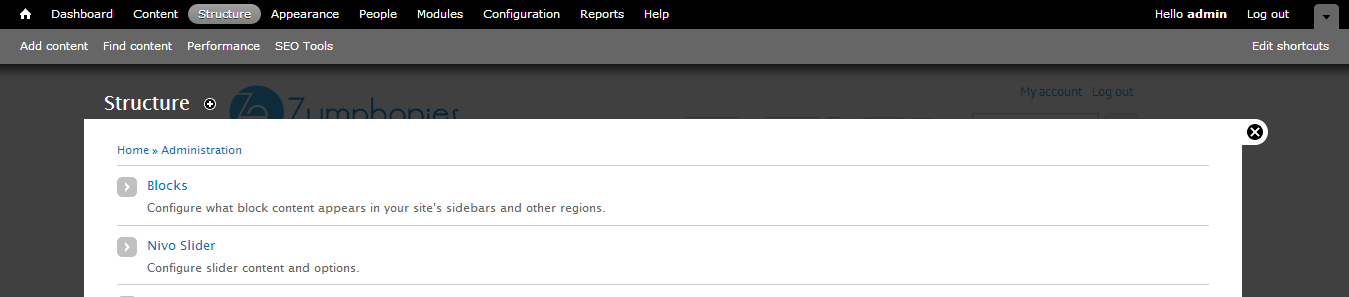
5: Add slides to the slideshow /admin/structure/nivo-slider.


6. Add block Nivo Slider to region 'Slideshow' in 'admin/structure/block.

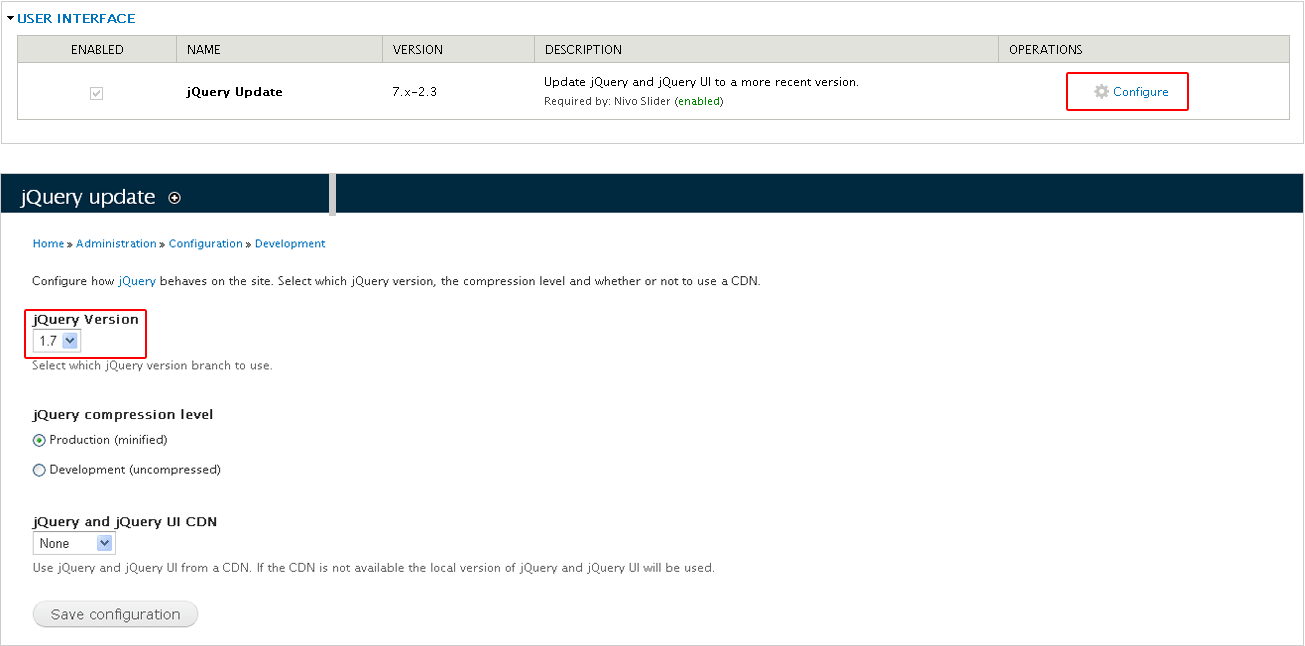
7. Install jQuery Update Module and enable. Go to modules -> jQuery Update -> Configure Change jQuery version to 1.7